شرح طرق كتابة ملفات css أفضل وأسرع وطرق الاختصار
السلام عليكم ورحمة الله وبركاته
أثناء تصفحي للانترنت وجدت هذا الموضوع وقد كنت أنوي طرحه في المنتدى
ولكن وجدته بشكل منسق ومجمع بشكل ممتاز فنقلته لكم
بفضل الله سنقدم 8 نقاط من خلالها سيتم عمل تحسين بملفات الأنماط الأنسيابية الخاصة بموقعكم حيث سيتح هذا تخفيض حجم الملف بالبايت مما يؤدي إلي سرعة تحميل عبر المتصفح ويوفر سرعة وأمثلية بالكود
الدرس مترجم من موقع …divitodesign
توضيح : طبعا عند عمل ملفات الأنماط الأنسيابية بموقعك دائما والغالب بعالم الويب هو وضعها بين وسمي الرأس بصفحة الموقع مما يستدعي تحميل هذه الملف وكلما كان حجم هذا الملف اصغر كلمان كان سريع التحميل ..
التعليقات ..ملاحظ التعليقات تسهل تفصيل الموقع ومعرفة وظيفة كل جزء علي حد وعند العودة للملف وتشاهد التعليقات تسهل معرفة التخطيط ووظائف كل مجموعة ولكن هناك طرق افضل لكتابة التعليقات
هذه الطريقة التقليدية

ونلاحظ هنا أن التعليق مكتوب علي هذا سطر كنوع من تنسيق التعليقات والتزين والإفضل استخدام هذا

حيث ملاحظ أن التعليق مكتوب علي سطر واحد أفضل ..لتوفير الأحرف ومثلا لو أكتر من 20 تعليق بالصفحة راح يوفر الكثير
من الحروف والمسافات
الألوان ملاحظ عن تحديد ألوان معينة للنص أو خلفية الموقع أو أي درجة لونية بالموقع ملاحظ كتابة الكود ب..نظام السداسي عشر Hexadecimal حيث يكتب بأول اللون #000000 مثلا
ملاحظ عند كتاية أي كود لوني يكتب بهذا الشكل التقليدي

ولكن يمكن من خلال لغة الأنماط الأنسيابية تقليل حجم احرف الدرجات اللونية وأختصارها بشكل موفر

ولكن هناك بعض القيم اللونية لا يمكن أستخدام الأختصارات بها مثل

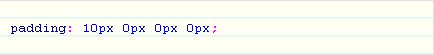
لماذا تستخدم أكتر من سطر ويمكن أستخدام سطر واحد فعلي سبيل المثال هذا كود تقليدي ..

ملاحظ أنه تم كتابة نفس الخاصية بأختلاف الموضع علي أكتر من سطر وهذا سوف يؤدي إلي تضخم ملف الكود بدلا من مثلا 50 سطر إلي 100 واكثر ويفضل استخدام الكود بهذا الشكل

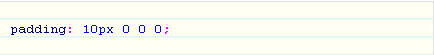
حيث ملاحظ تم كتابة نفس القيم بسطر واحد وهذا يعد ابسط واسرع بالتحميل ..وتؤدي نفس الوظيفة حيث Top, Right, Bottom, Left
مثال أخر ..كود تقليدي بهذا الشكل

ستم كتابتة بهذا الشكل حيث هناك قيم مكرره ..والمطلوب هو اختصارها

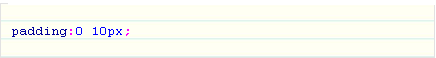
وهو التعود علي كتابة قيمة البكسل ..حتي ولو كانت القيم صفر ما الداعي !! شاهد الصورة

ملاحظ هنا كتابة القيمة ولو كانت بالصفر بالبكسل ..فما الداعي حيث أنها صفر ..وشخصيا كنت أفع في هذا الغلط ولكننا نتعلم من بعض
ستكتب بهذا الشكل ..وطبعا مع كبر حجم الملف سيوفر الكثير من الحروف

ملاحظ عند كتابة أسماء ..classes or ID تكتب ببعض الأسماء الطويلة مثلا header-top-navigation …
وهذا الأسلوب غير مرن مثلا عند إرسال الملف او عند التعديل ستطلب الكتابة أو التعديل بهذا الأسم الطويل الذي يصعب تذكرة أو كتابة حروفه وأيضا يتتطلب حجم اكبر للمف ..حيث أن الملق بالبايت وطبعا عند كتابة أسماء طويلة سيكبر حجم الملف
مسح جميع الخواص أو القيم الغير مطلوبة وكذلك أسماء classes, Ids
ملاحظ أحيانا عند عمل ملف الأنماط الأنسايبية تجد أنك أنشأت بعض القيم التي ليست ذات أهمية أو اسماء كلاسات أو معرفات غير مطلوبة ..وبالتالي يجب عليك حذفها من الملف ..لتقليل الحجم وسيوفر سرعة بالتحميل
أنشأ أكتر من عنصر ..يحملوا نفس القيم …سأفسر الأمر ..أحيانا تجد أن هناك مجموعة من الكائنات مثلا
h1,h3,5

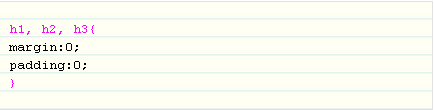
يشتركوا في بعض الخواص وبدلا من كتابة كل عنصر علي حدة ..يفضل جمعهم والفصل بينهم بهذا الشكل

ملاحظ هنا جمعهم تحت مجموعة قيمة واحدة وهذا سيوفر الكثير من السطور والأحرف بملف الأنماط الأنسيابية
يوجد العديد من المواقع التي توفر أدوات جاهزة لتقليل حجم الملف من أزالة السطور والفواصل الغير هامة ..حذف اي شئ غير عام ..وستجدها بهذه الروابط
- Icey’s CSS Compressor
- FlumpCakes CSS Optimizer
- CSS Tidy online
- CSS Optimiser
- CSS Drive
- CSS Compressor from PHPinsider.com
ملاحظة من عندي : في المواقع الواردة في النقطة الثامنة عند فتح الموقع تضع كود css أو ترفع ملف css فيتم اختصاره لك
: في المواقع الواردة في النقطة الثامنة عند فتح الموقع تضع كود css أو ترفع ملف css فيتم اختصاره لك
ليصبح بشكل أفضل ويعطيك نتائج المقارنة وحجم التخفيض
أثناء تصفحي للانترنت وجدت هذا الموضوع وقد كنت أنوي طرحه في المنتدى
ولكن وجدته بشكل منسق ومجمع بشكل ممتاز فنقلته لكم
بفضل الله سنقدم 8 نقاط من خلالها سيتم عمل تحسين بملفات الأنماط الأنسيابية الخاصة بموقعكم حيث سيتح هذا تخفيض حجم الملف بالبايت مما يؤدي إلي سرعة تحميل عبر المتصفح ويوفر سرعة وأمثلية بالكود
الدرس مترجم من موقع …divitodesign
توضيح : طبعا عند عمل ملفات الأنماط الأنسيابية بموقعك دائما والغالب بعالم الويب هو وضعها بين وسمي الرأس بصفحة الموقع مما يستدعي تحميل هذه الملف وكلما كان حجم هذا الملف اصغر كلمان كان سريع التحميل ..
النقطة الأولى
التعليقات ..ملاحظ التعليقات تسهل تفصيل الموقع ومعرفة وظيفة كل جزء علي حد وعند العودة للملف وتشاهد التعليقات تسهل معرفة التخطيط ووظائف كل مجموعة ولكن هناك طرق افضل لكتابة التعليقات
هذه الطريقة التقليدية

ونلاحظ هنا أن التعليق مكتوب علي هذا سطر كنوع من تنسيق التعليقات والتزين والإفضل استخدام هذا

حيث ملاحظ أن التعليق مكتوب علي سطر واحد أفضل ..لتوفير الأحرف ومثلا لو أكتر من 20 تعليق بالصفحة راح يوفر الكثير
من الحروف والمسافات
النقطة الثانية
الألوان ملاحظ عن تحديد ألوان معينة للنص أو خلفية الموقع أو أي درجة لونية بالموقع ملاحظ كتابة الكود ب..نظام السداسي عشر Hexadecimal حيث يكتب بأول اللون #000000 مثلا
ملاحظ عند كتاية أي كود لوني يكتب بهذا الشكل التقليدي

ولكن يمكن من خلال لغة الأنماط الأنسيابية تقليل حجم احرف الدرجات اللونية وأختصارها بشكل موفر

ولكن هناك بعض القيم اللونية لا يمكن أستخدام الأختصارات بها مثل

النقطة الثالثة
لماذا تستخدم أكتر من سطر ويمكن أستخدام سطر واحد فعلي سبيل المثال هذا كود تقليدي ..

ملاحظ أنه تم كتابة نفس الخاصية بأختلاف الموضع علي أكتر من سطر وهذا سوف يؤدي إلي تضخم ملف الكود بدلا من مثلا 50 سطر إلي 100 واكثر ويفضل استخدام الكود بهذا الشكل

حيث ملاحظ تم كتابة نفس القيم بسطر واحد وهذا يعد ابسط واسرع بالتحميل ..وتؤدي نفس الوظيفة حيث Top, Right, Bottom, Left
مثال أخر ..كود تقليدي بهذا الشكل

ستم كتابتة بهذا الشكل حيث هناك قيم مكرره ..والمطلوب هو اختصارها

النقطة الرابعة
وهو التعود علي كتابة قيمة البكسل ..حتي ولو كانت القيم صفر ما الداعي !! شاهد الصورة

ملاحظ هنا كتابة القيمة ولو كانت بالصفر بالبكسل ..فما الداعي حيث أنها صفر ..وشخصيا كنت أفع في هذا الغلط ولكننا نتعلم من بعض

ستكتب بهذا الشكل ..وطبعا مع كبر حجم الملف سيوفر الكثير من الحروف

النقطة الخامسة
ملاحظ عند كتابة أسماء ..classes or ID تكتب ببعض الأسماء الطويلة مثلا header-top-navigation …
وهذا الأسلوب غير مرن مثلا عند إرسال الملف او عند التعديل ستطلب الكتابة أو التعديل بهذا الأسم الطويل الذي يصعب تذكرة أو كتابة حروفه وأيضا يتتطلب حجم اكبر للمف ..حيث أن الملق بالبايت وطبعا عند كتابة أسماء طويلة سيكبر حجم الملف
النقطة السادسة
مسح جميع الخواص أو القيم الغير مطلوبة وكذلك أسماء classes, Ids
ملاحظ أحيانا عند عمل ملف الأنماط الأنسايبية تجد أنك أنشأت بعض القيم التي ليست ذات أهمية أو اسماء كلاسات أو معرفات غير مطلوبة ..وبالتالي يجب عليك حذفها من الملف ..لتقليل الحجم وسيوفر سرعة بالتحميل
النقطة السابعة
أنشأ أكتر من عنصر ..يحملوا نفس القيم …سأفسر الأمر ..أحيانا تجد أن هناك مجموعة من الكائنات مثلا
h1,h3,5

يشتركوا في بعض الخواص وبدلا من كتابة كل عنصر علي حدة ..يفضل جمعهم والفصل بينهم بهذا الشكل

ملاحظ هنا جمعهم تحت مجموعة قيمة واحدة وهذا سيوفر الكثير من السطور والأحرف بملف الأنماط الأنسيابية
النقطة الثامنة
يوجد العديد من المواقع التي توفر أدوات جاهزة لتقليل حجم الملف من أزالة السطور والفواصل الغير هامة ..حذف اي شئ غير عام ..وستجدها بهذه الروابط
- Icey’s CSS Compressor
- FlumpCakes CSS Optimizer
- CSS Tidy online
- CSS Optimiser
- CSS Drive
- CSS Compressor from PHPinsider.com
ملاحظة من عندي
ليصبح بشكل أفضل ويعطيك نتائج المقارنة وحجم التخفيض


جزاك الله كل خير